Backbone
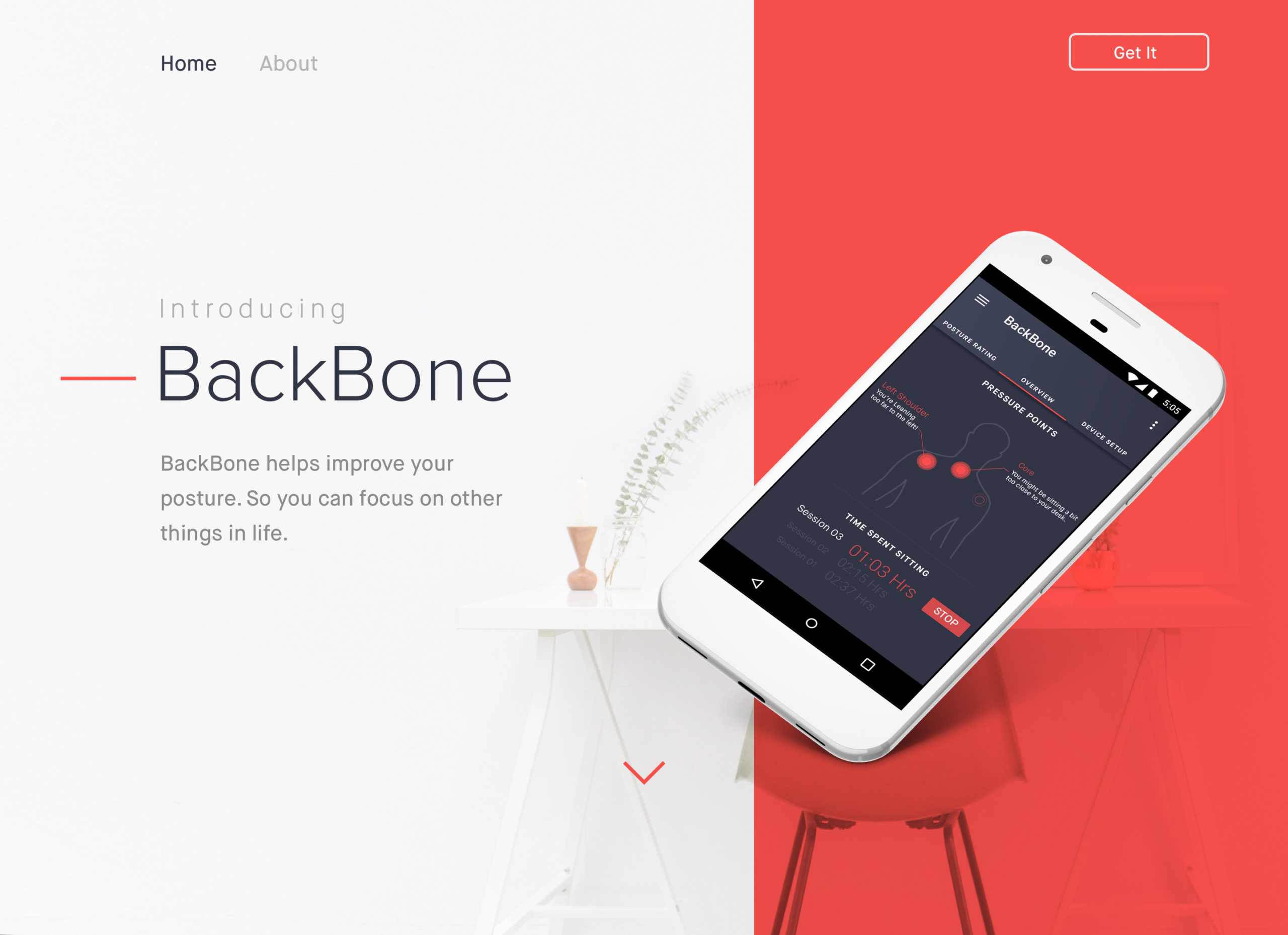
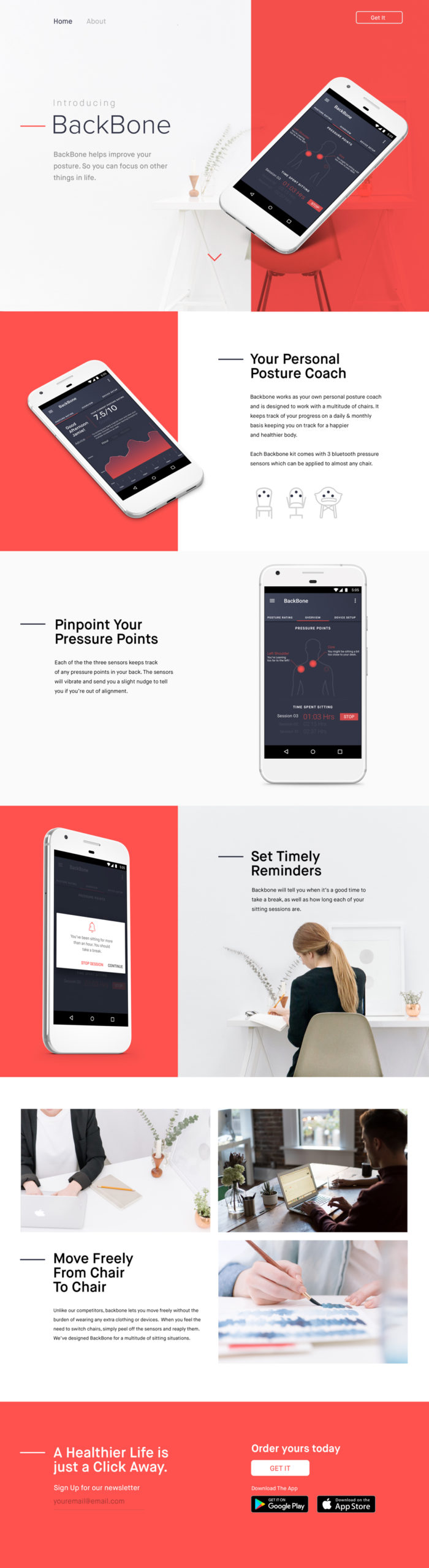
Backbone was a school project me and my friends in a buisness class conceptualized back in 2017. It was meant to be an app and IOT device paired together to help people maintain a good posture. I was in charge of coming up with the marketing site design, as well as conceptualizing the overall experience. Personas and other research were a collaborative effort.

Competitive analysis— Checking similar apps at the time and figuring out how to make our product unique in the market. Ultimately we decided to design something that would attach to your office chair and send feedback to your phone.

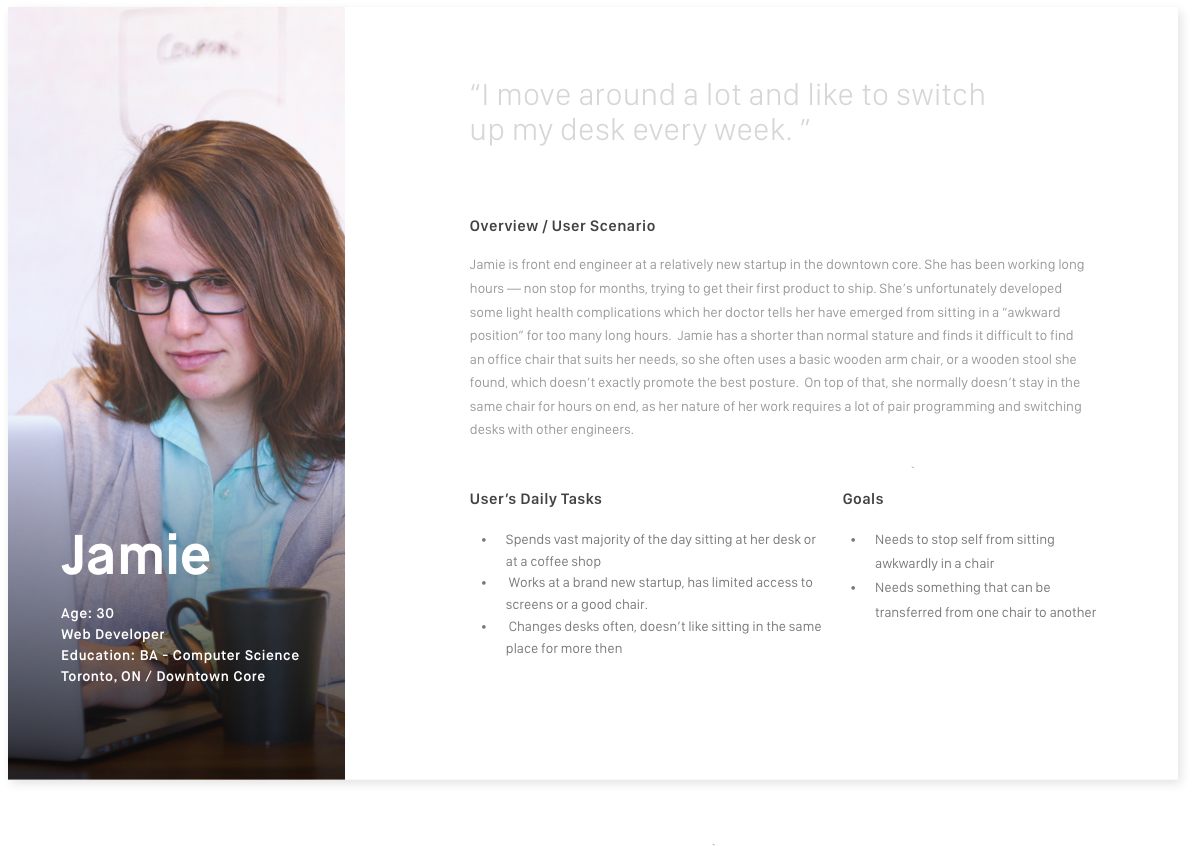
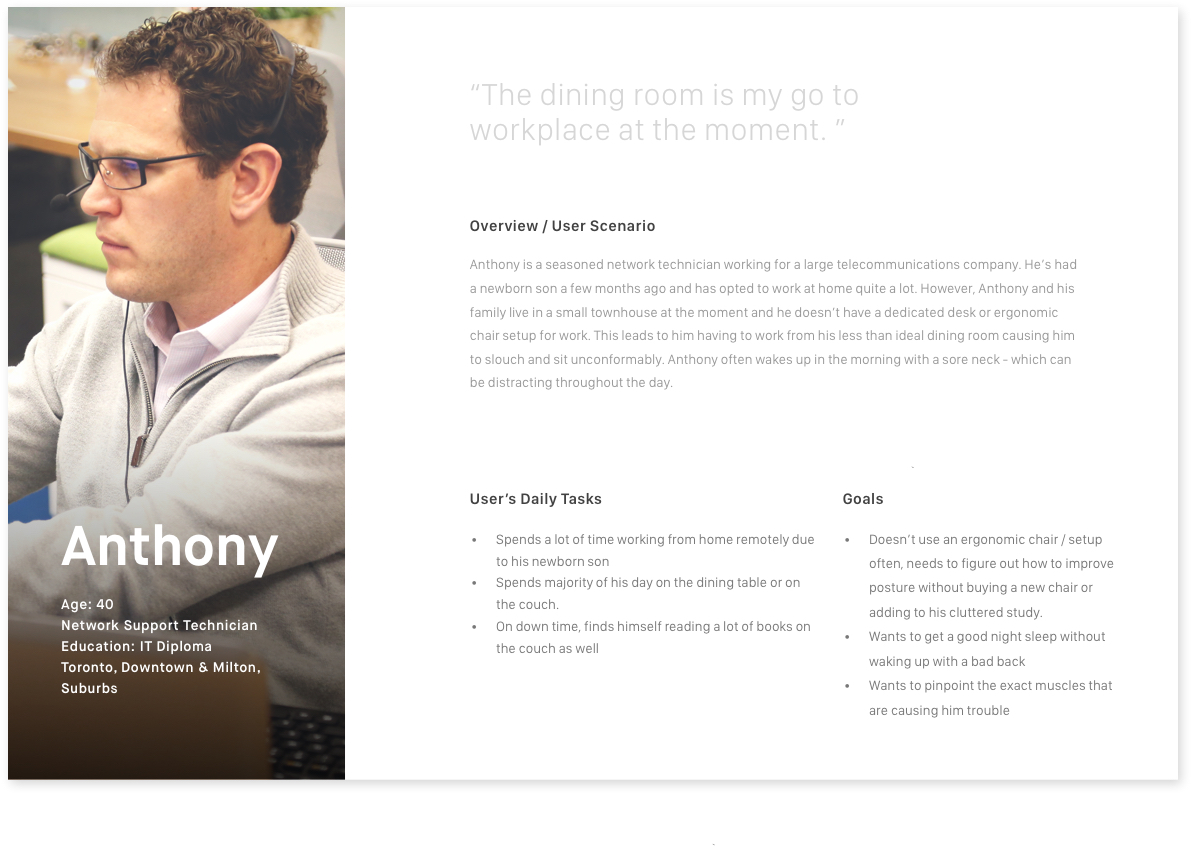
Personas were crafted based off some initial interviews we had with people we worked with and students / profs around campus.



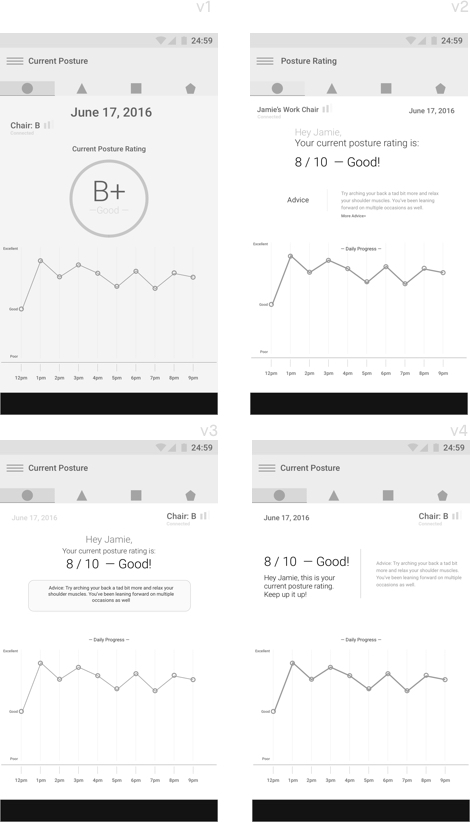
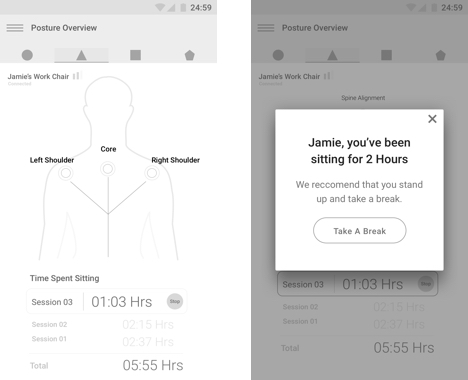
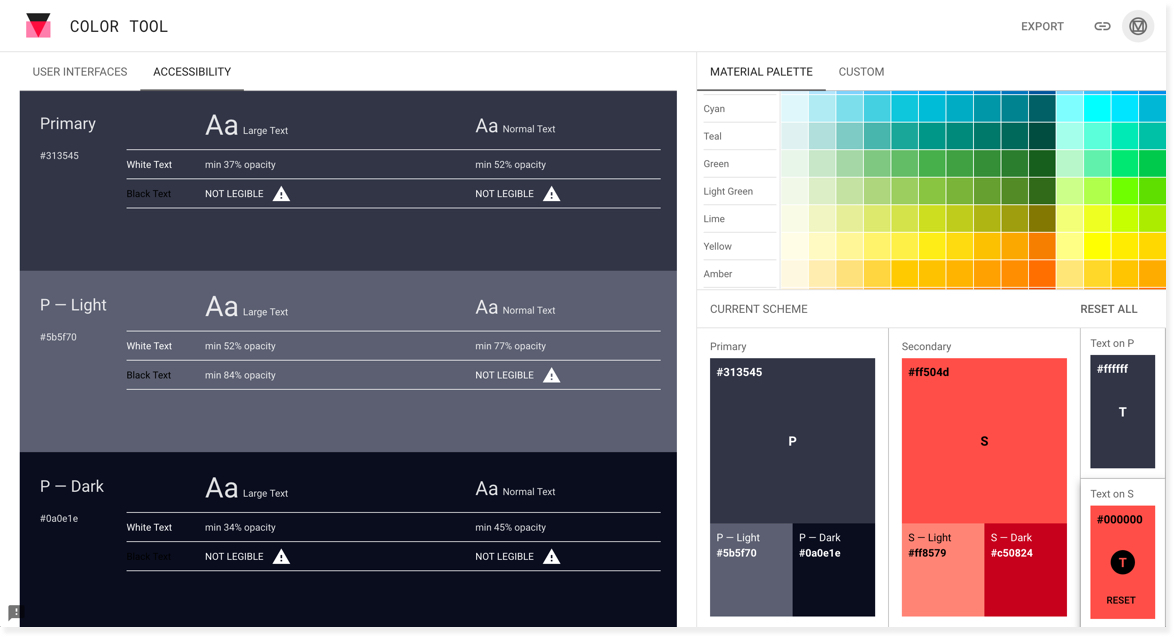
Wireframes









Other Work

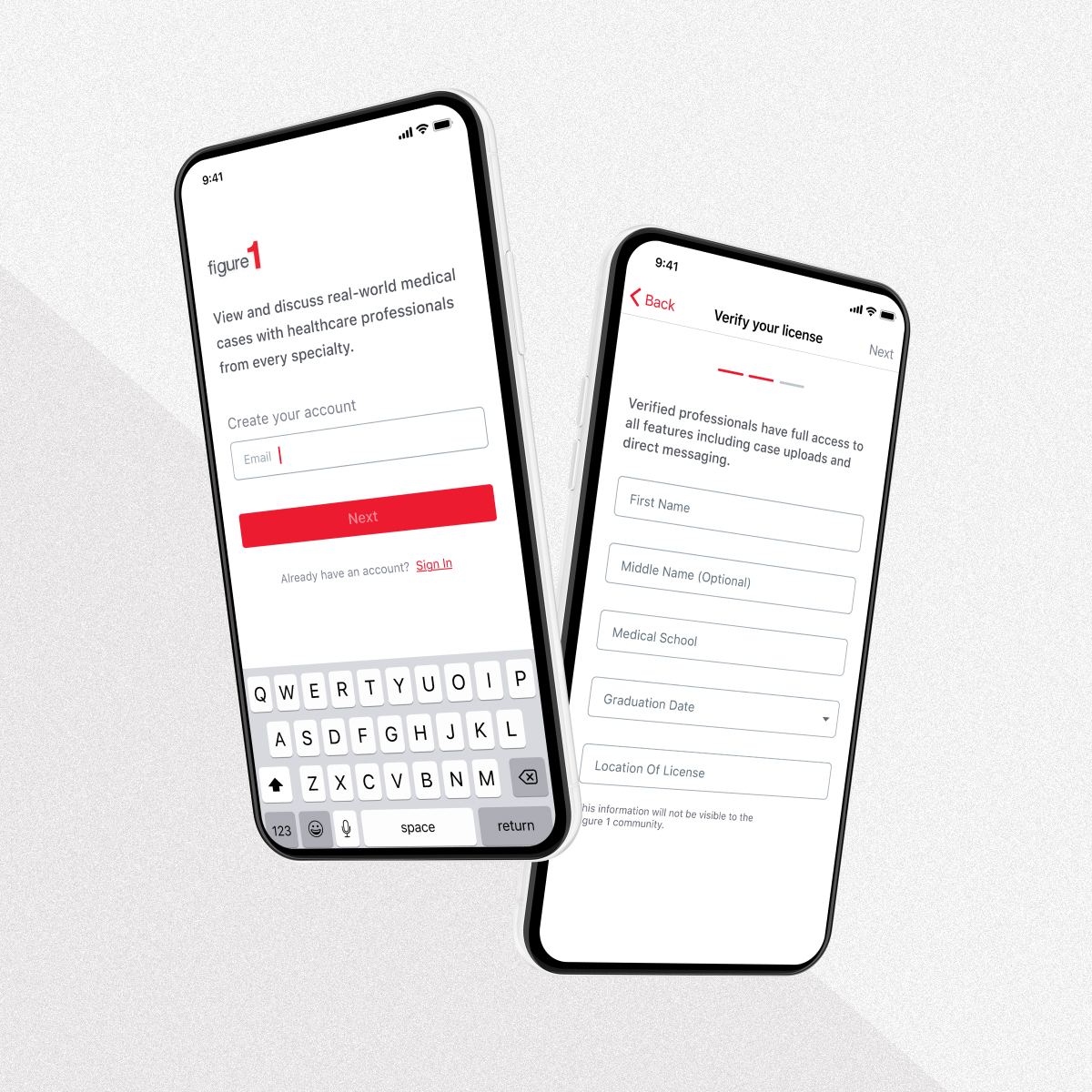
Registration FlowProduct Design

Quiz SeriesProduct Design

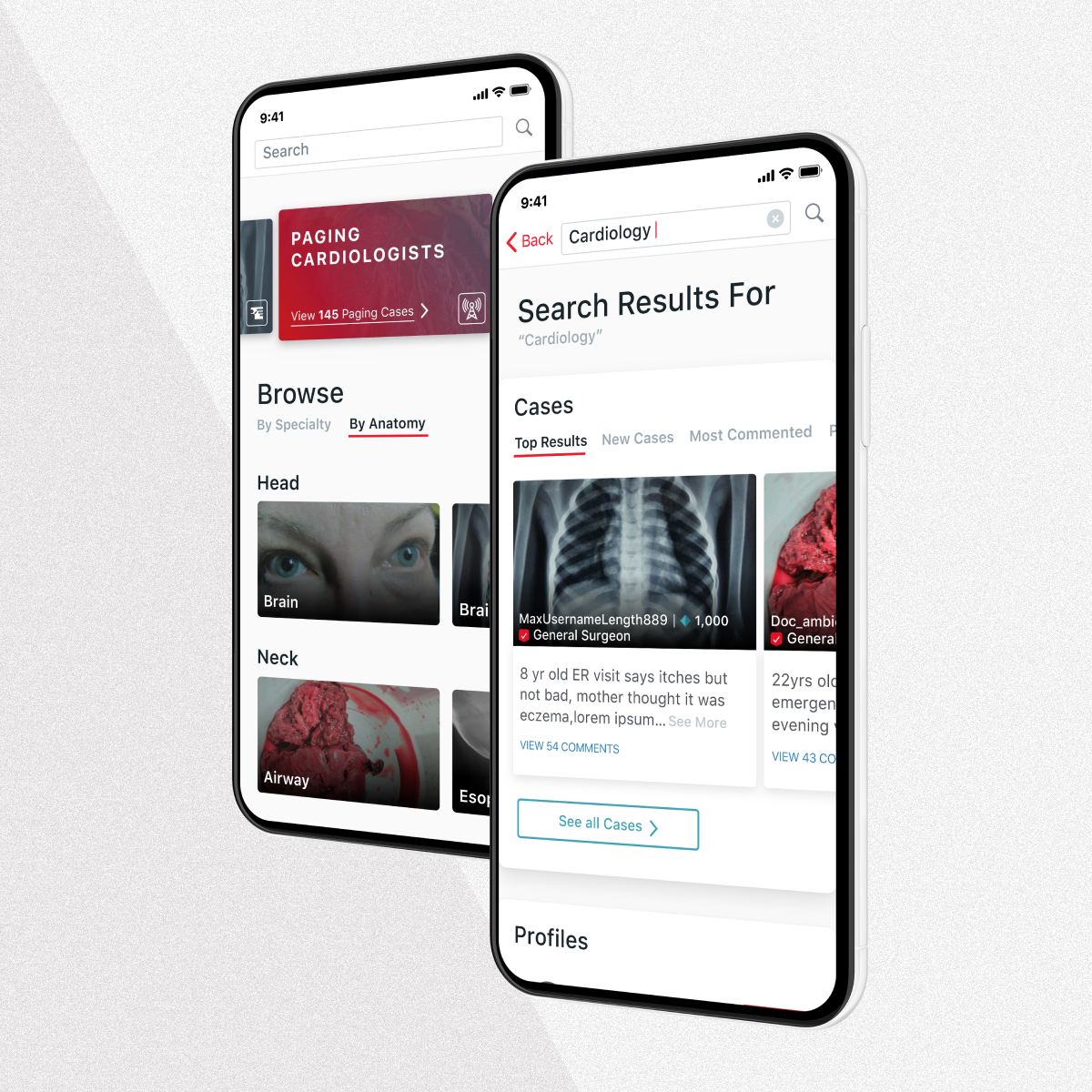
Redesigning SearchProduct Design

Grand RoundsProduct Design

FormatProject type

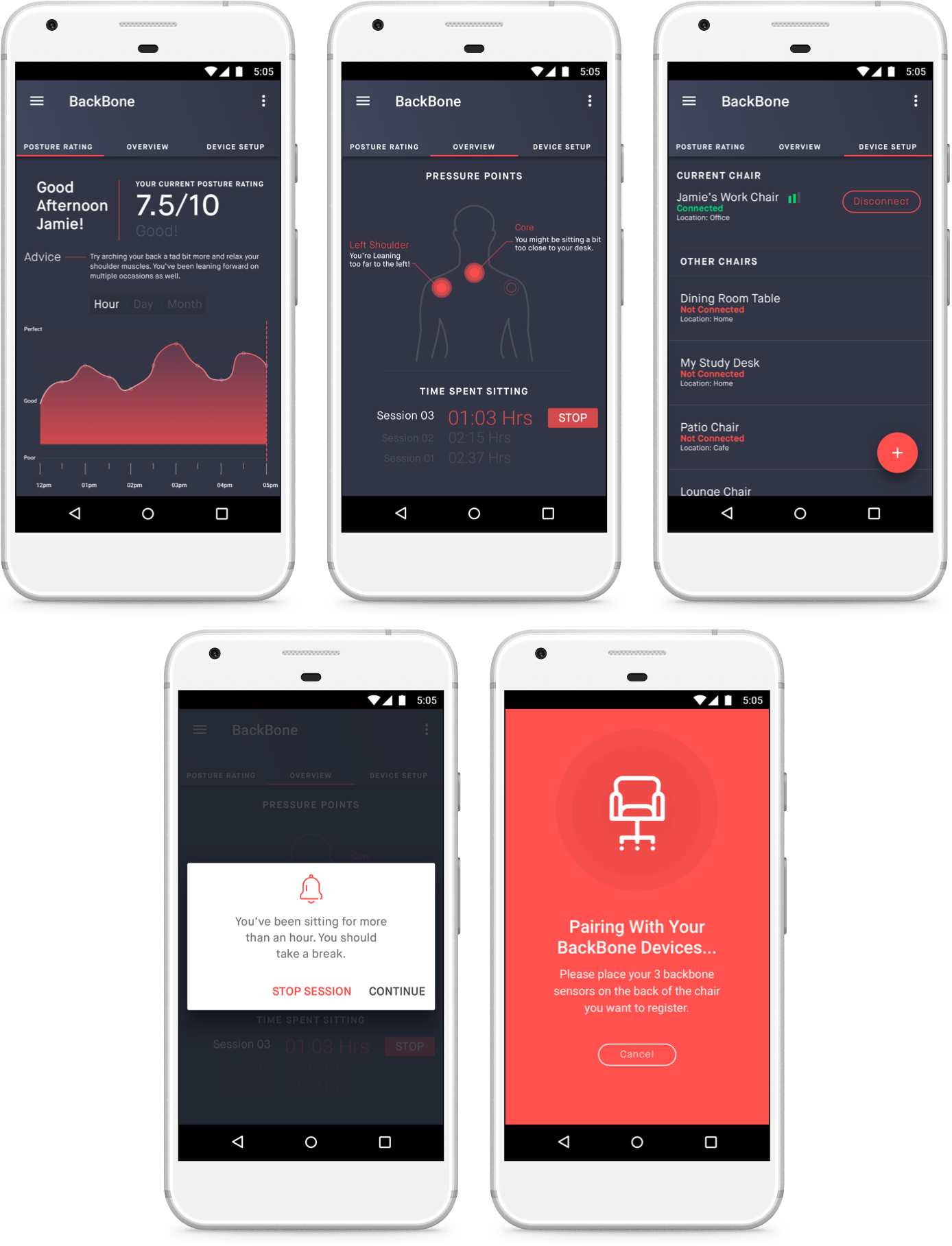
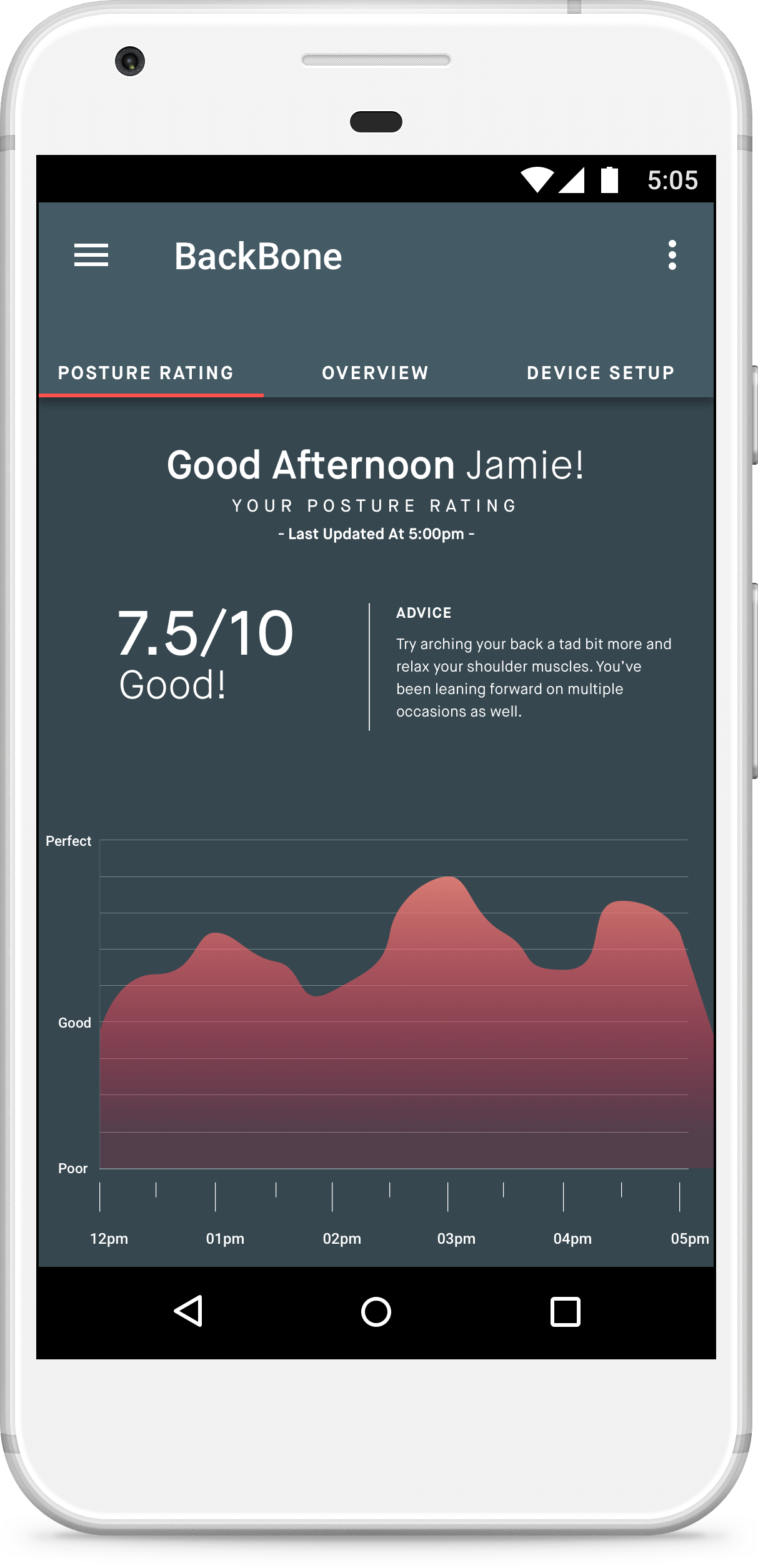
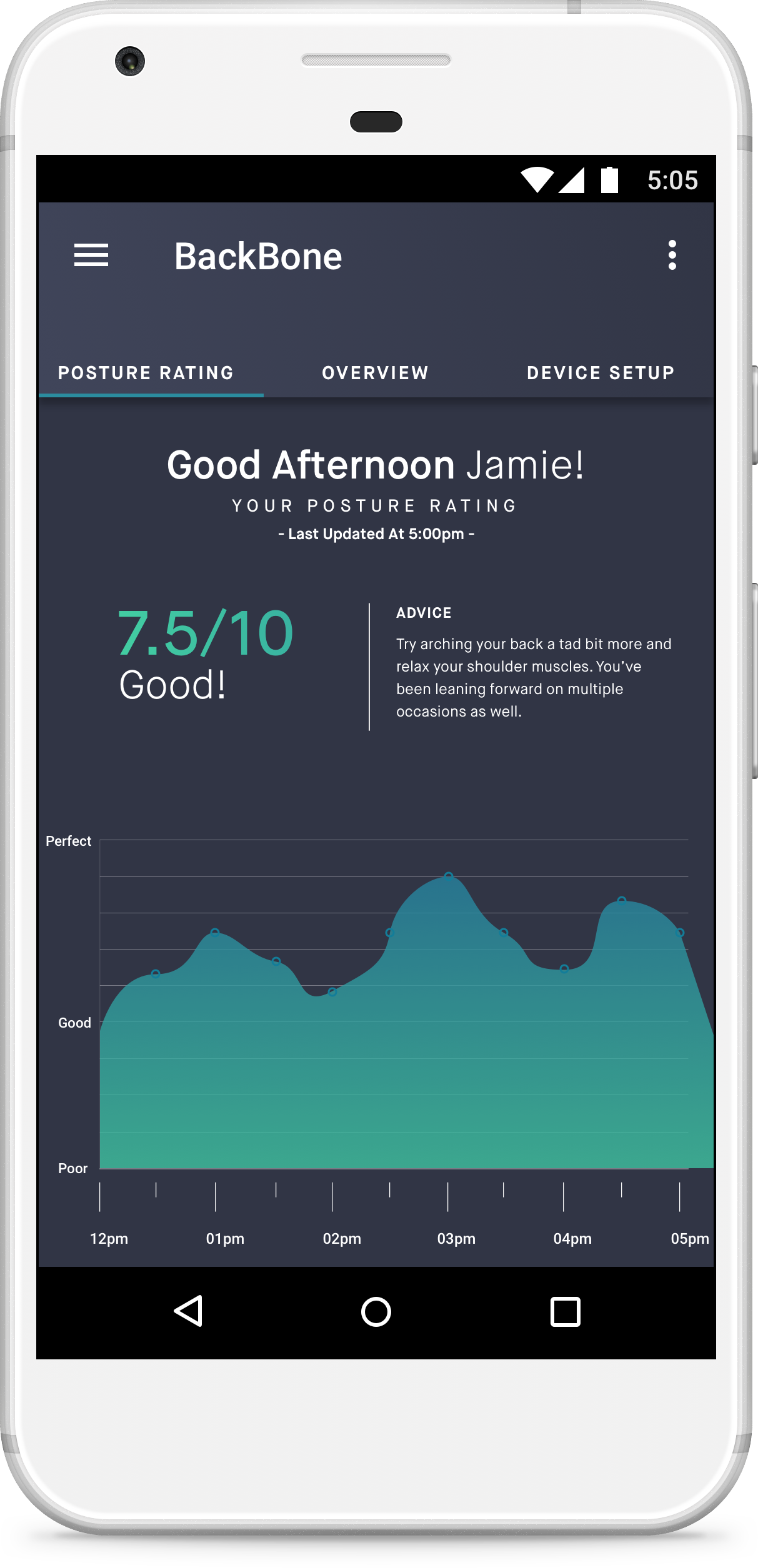
BackBoneWebsite & App

Movie AppApp Design