The search function within the app hadn’t been updated in years. It was slow, didn’t show too many results and was limited in terms of what content types would show up. The browse page, was also fragmented and lived in a different part of the app. An oppurtunity arose when we had to add another feature to our tab bar and realized that we could merge the browse and search pages together to save space.
TEAM
Designers: Me, Vanessa H
User Research: Katherine R


Our Search was broken.
The old search function was limited to just showing basic cases, however, the app had grown to support a number of different content types over the years that needed to show up in the search results.

• Combining search and browse
With the arival of our new CME Tab, we decided that it would be best to remove the "browse" button from the nav and combine it with search which could be found on the top right corner of our app.
Once in the search page, users can then browse by specialty, anatomy or even sort through paged cases.
• Updating Search Bar & Results
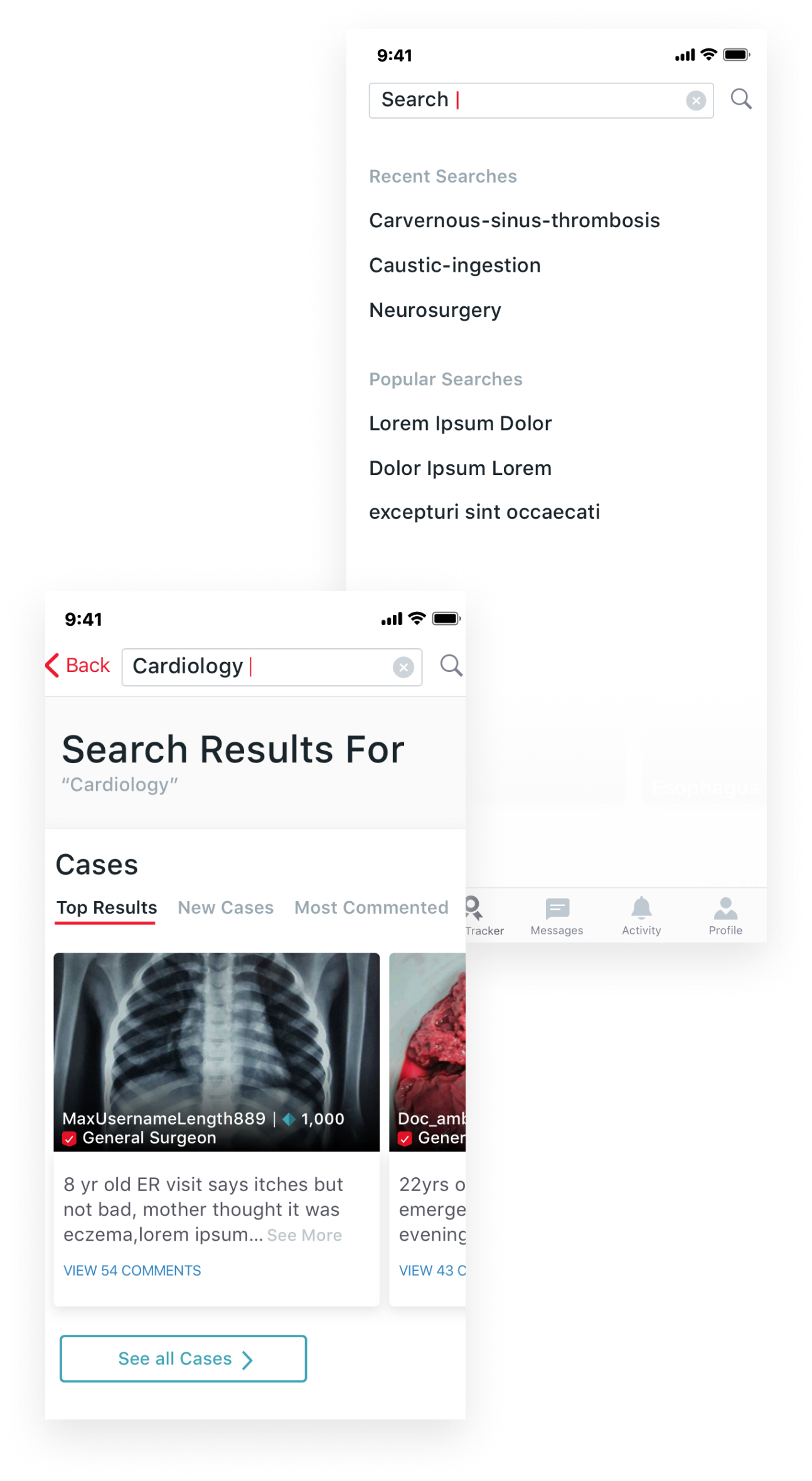
In terms of updating the actual search bar, we worked together with developers to see if we could implement a user's search history as well as the most popular searches happening within the app.
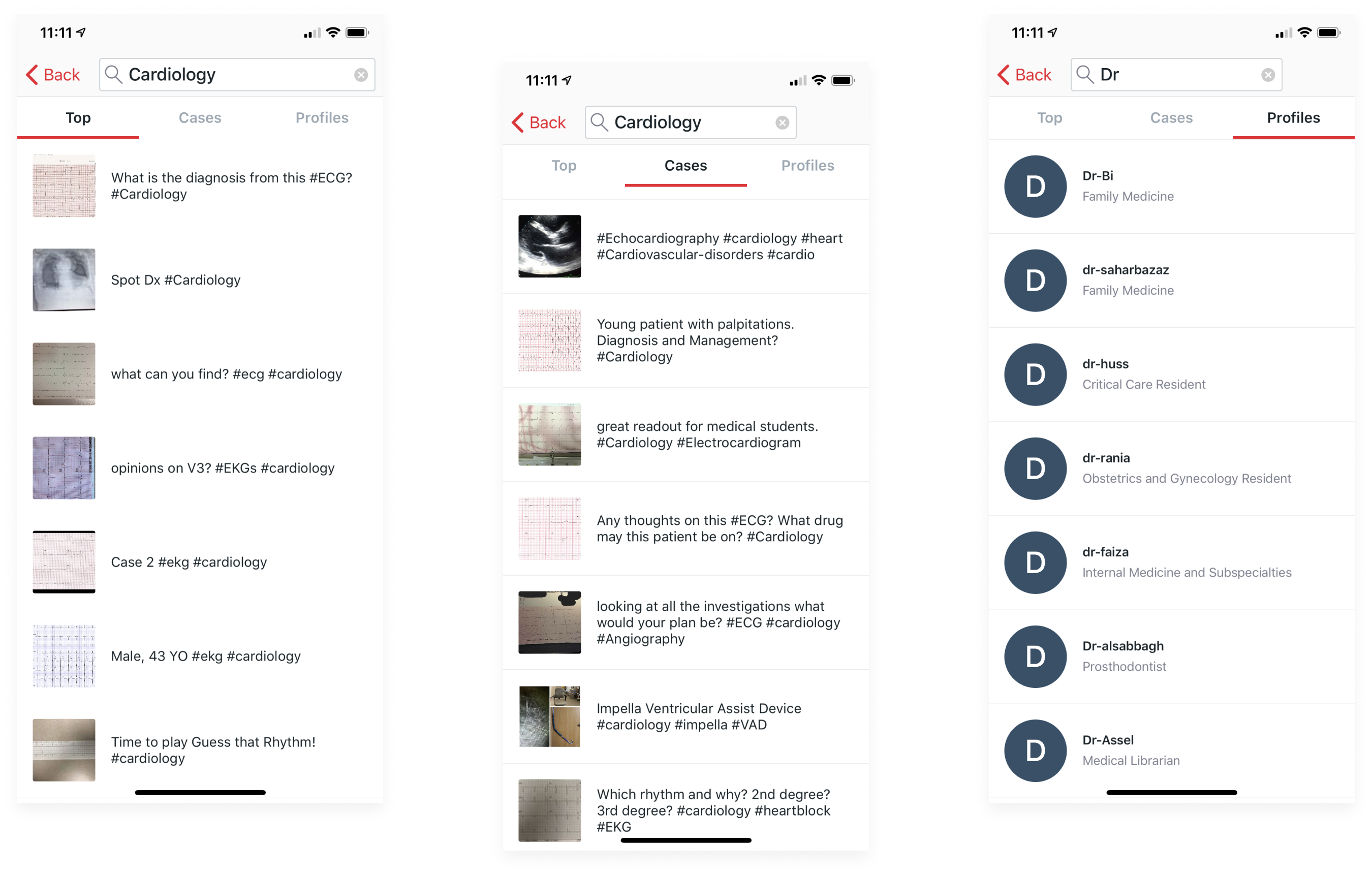
Of course, one of the most important items to update in this project were the actual search results. The original designs were only limited to showing cases in a list format. We wanted to make results more dynamic, by showcasing the top cases of all time, via comments, follows etc.


• Showcasing different content types in search
The original search feature hadn't grown with the app and the different types of content types developed over the years (quizzes, videos, etc). We needed to make sure thatthe new design could incorporate these new content types, but also be flexible for more in the coming future.
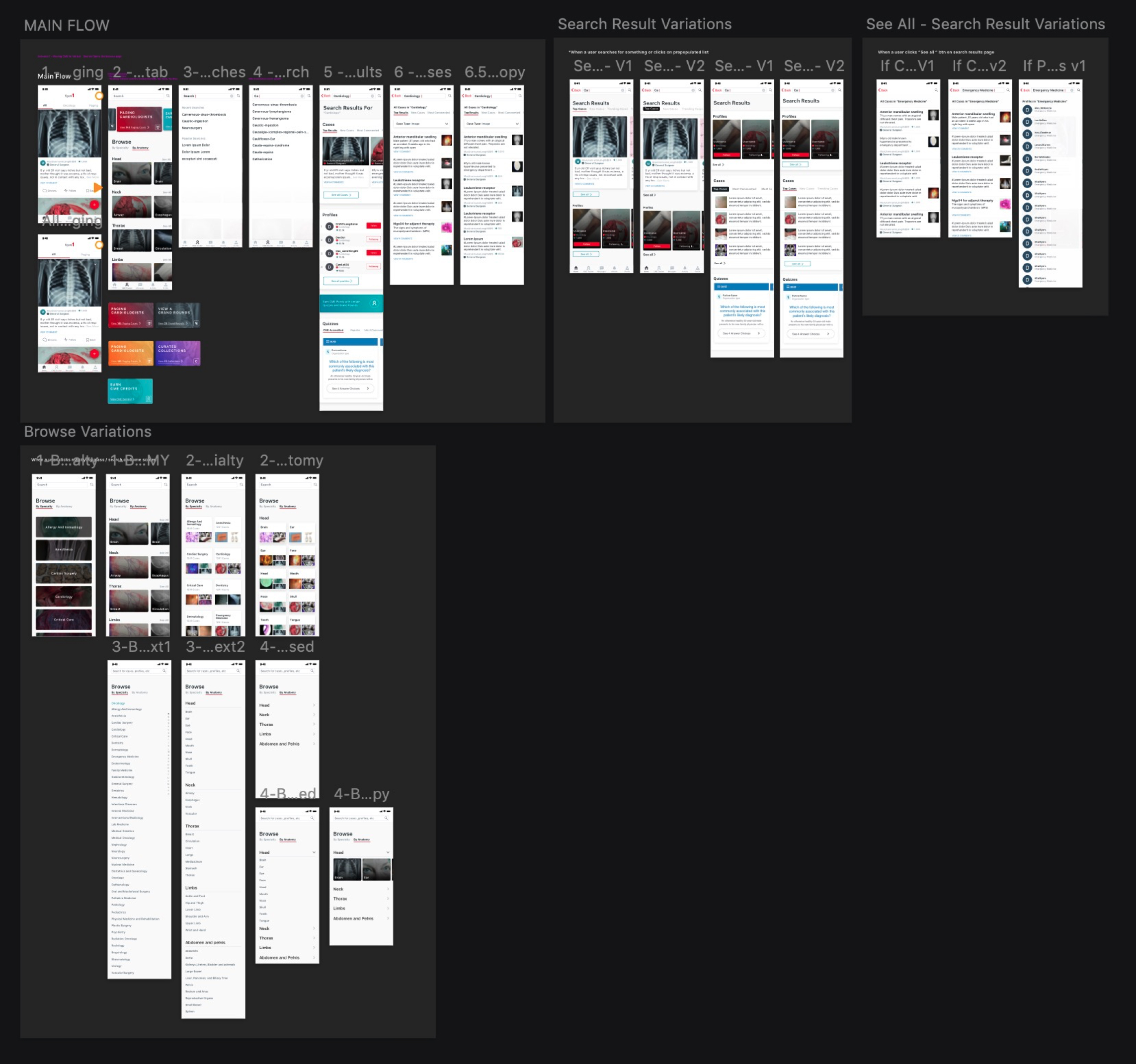
If a user clicked on the "see all CTA", they’d be redirected to this page that shows all the cases within that category. Unlike before, we added the full titles of the cases, along with a preview of the case description and number of comments.

We presented our designs to stakeholders with different variations via printouts and got them to circle which versions (the concepts above) made the most sense from a development and strategy standpoint


RILEY CO