One of the most popular content types on our system have been quizzes, though the original design was left outdated and un-able to fit specific business requirements. We re-visited quizzes with the hope to make them more dynamic, and appeal to more of our users.
TEAM
Designers: Me, Vanessa H
User Research: Katherine R

The Problem
The original quiz designs were simple and a popular feature being used among our users, but weren’t designed to have a succession of quizzes all bundled up one after another. The current design of the quizzes also made it hard for us to just simply “stitch” together a number of quizzes
Added Value for Promoted
Content
Our original quizzes are also a fairly popular content type to be used when monetized through sponsored content, so updating the design to add more features and make it more useful for our clients was a no-brainer.
Added Value for CME Activities
Another use case for quiz series would be for CME activities also sold within figure 1. CME stands for continuing medical education is mandatory in a number of states in the US in canada. Basically, to earn credits, physicians would have to complete tests or quizzes through lengthy typeform quiz we would send them via email and not integrated within our app. With the addition of quiz series, we wouldnt need to upload cme content to another platform.
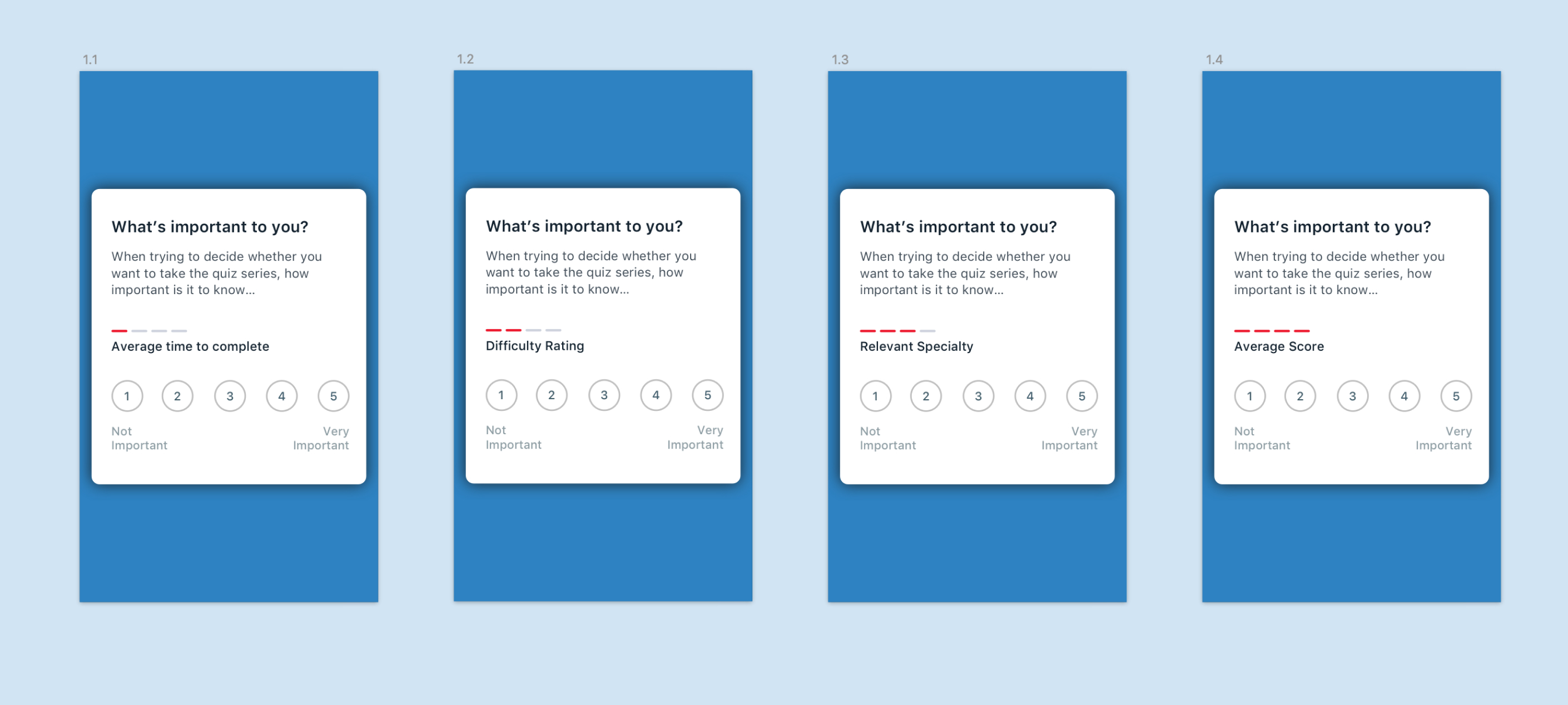
Starting off with User Research
We sent an intial survey out to our users to gauge interest in how they would want quiz series to be formated. From there we gauged what features in a quiz series users would find useful. We had assumptions on how hard the quiz content should be as well as asumptions on whether or not we should gamify quizzes and put users quiz scores up against their peers.


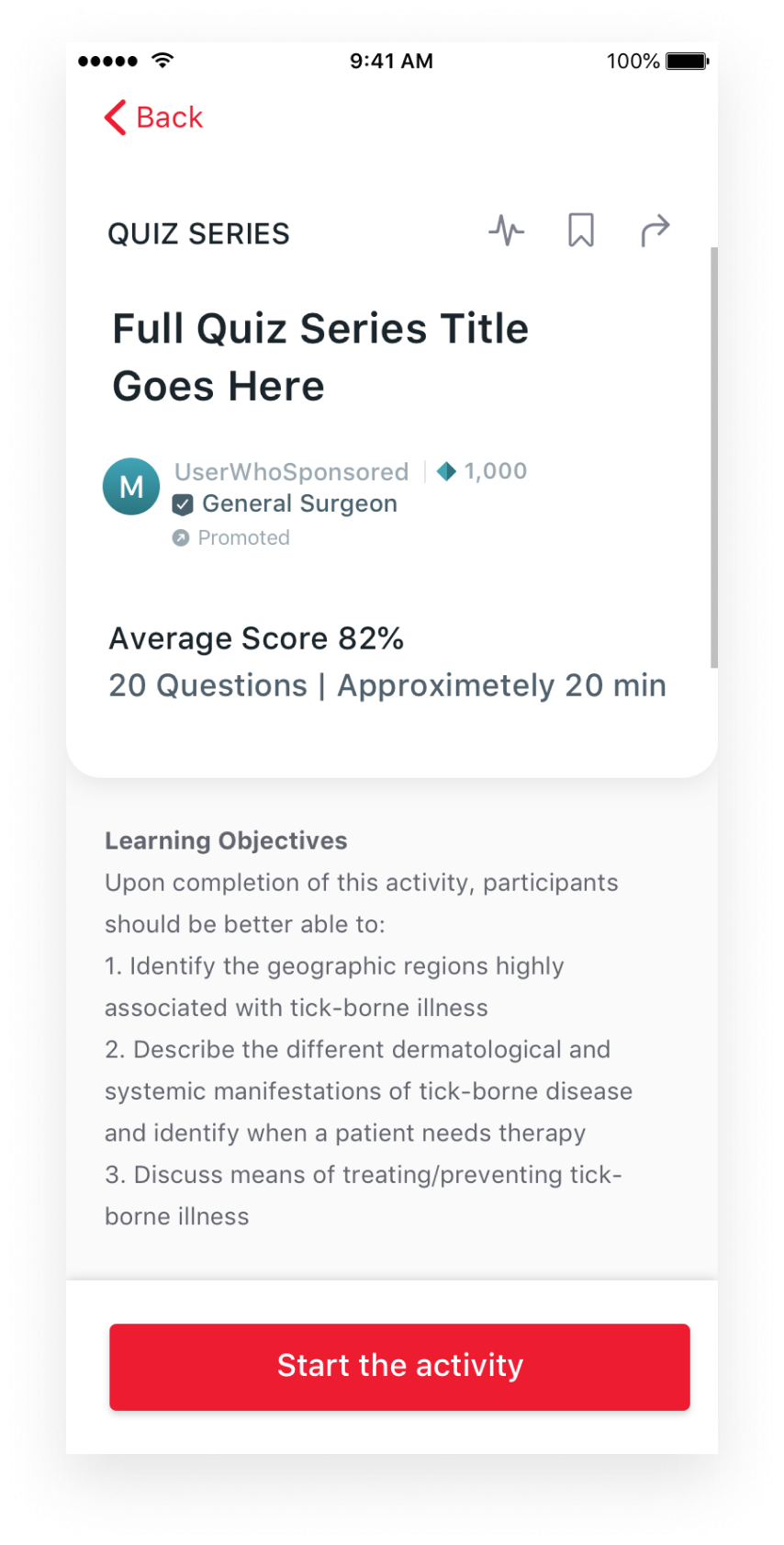
• Quiz Series Anatomy | Front Matter
The first screen involved in a quiz series was what we called the front matter, a requirement needed any CME activity taken on the internet.
This screen basically introduces users to what will be involved with the quiz, the learning objectives, who wrote the quiz as well as the ability to save, share and follow the quiz for later.
We also wanted to show data from other users taking the quiz.

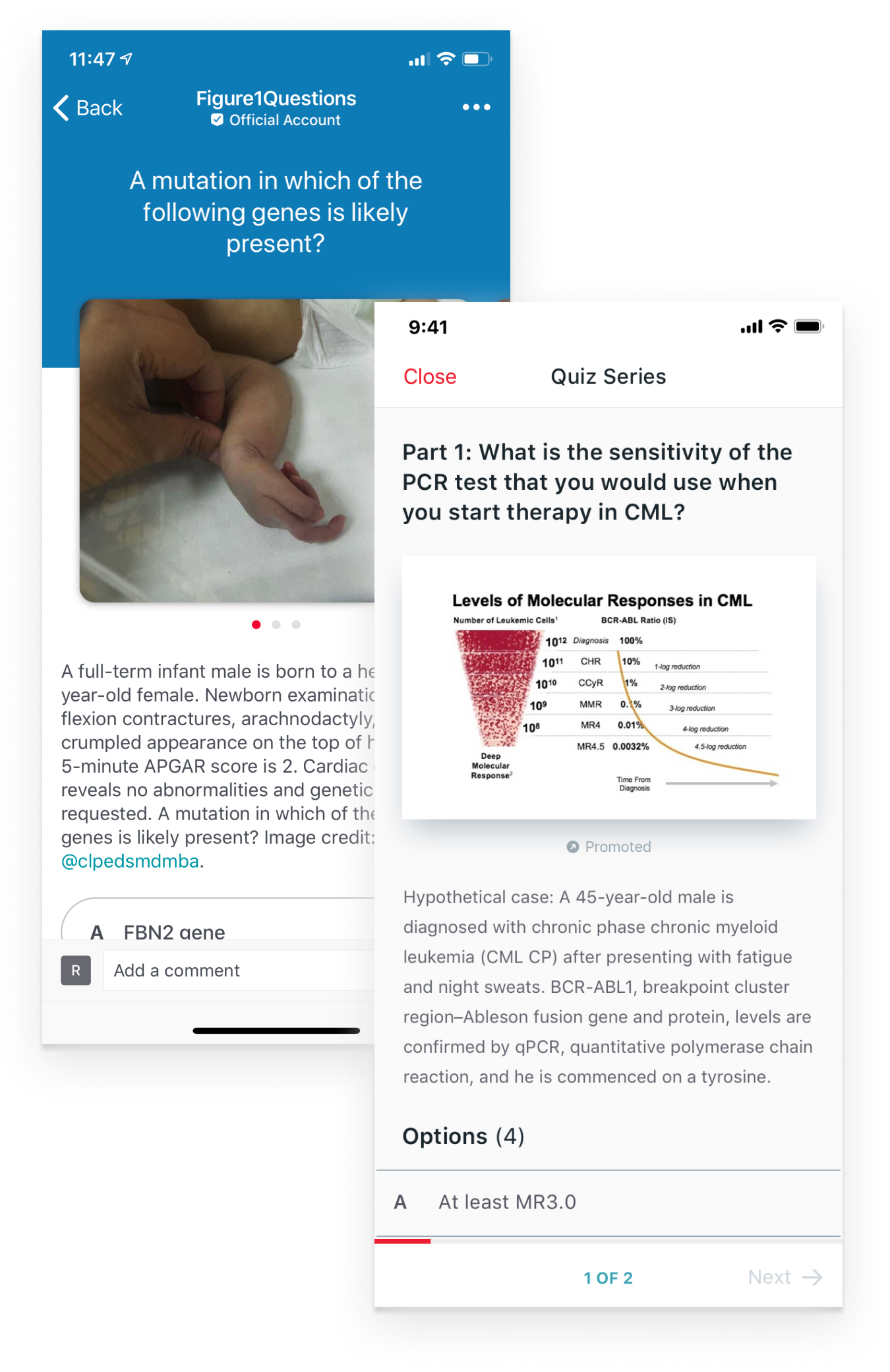
• Updating Current Quiz designs
In terms of the actual layout of the quizzes, we redesigned the UI to look a bit more minimal, as we found that the current design’s blue clashed a lot with some of the branded content that we have.
The original buttons we’re not designed to expand well for long answers.
We also added a progress bar and navigatigation to the bottom to shift between quizes.
In general, the aim for this design was to make it easier to fift through multiple quizes all after each other, which required us to somewhat squish some of the content together.

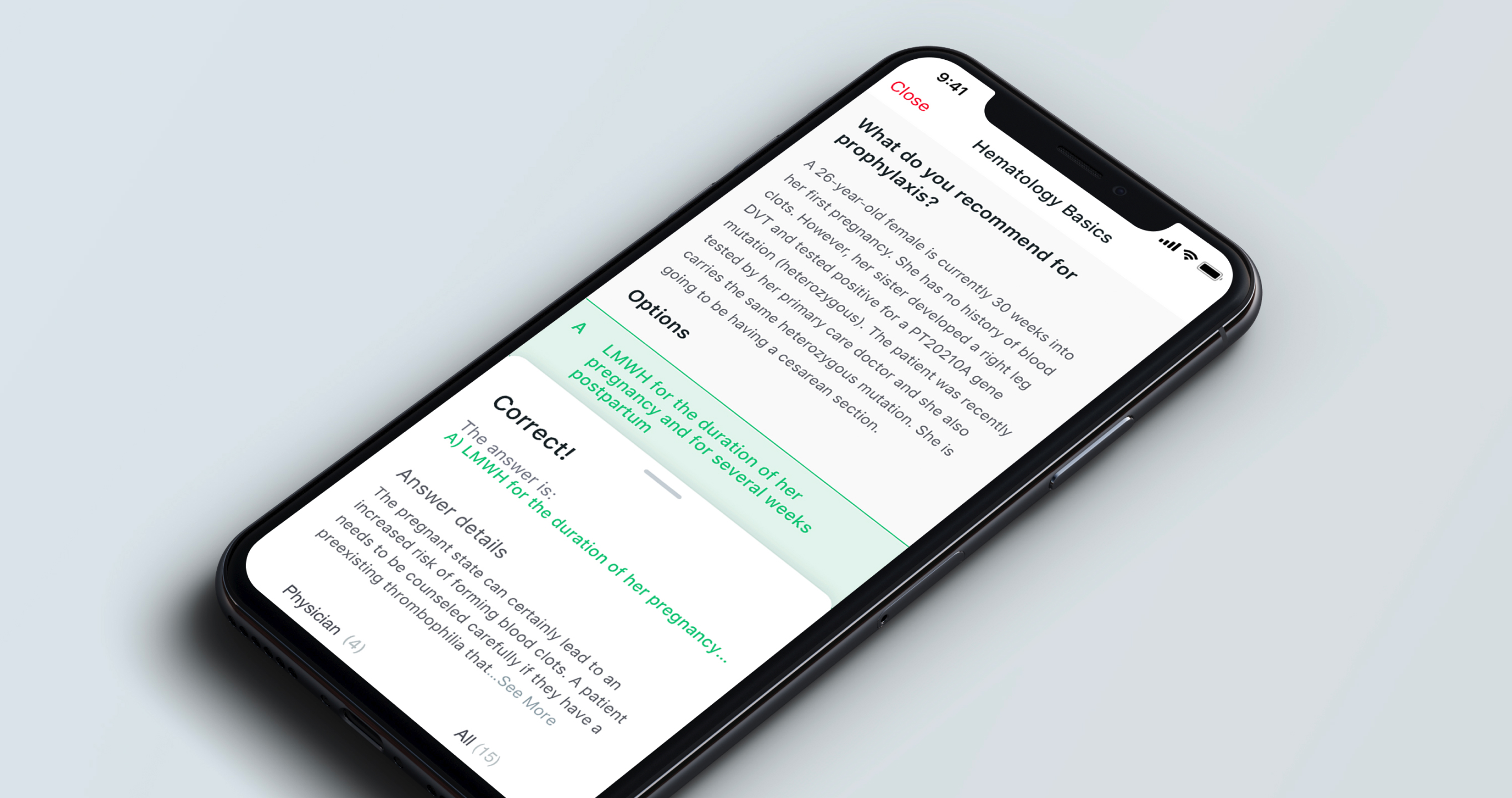
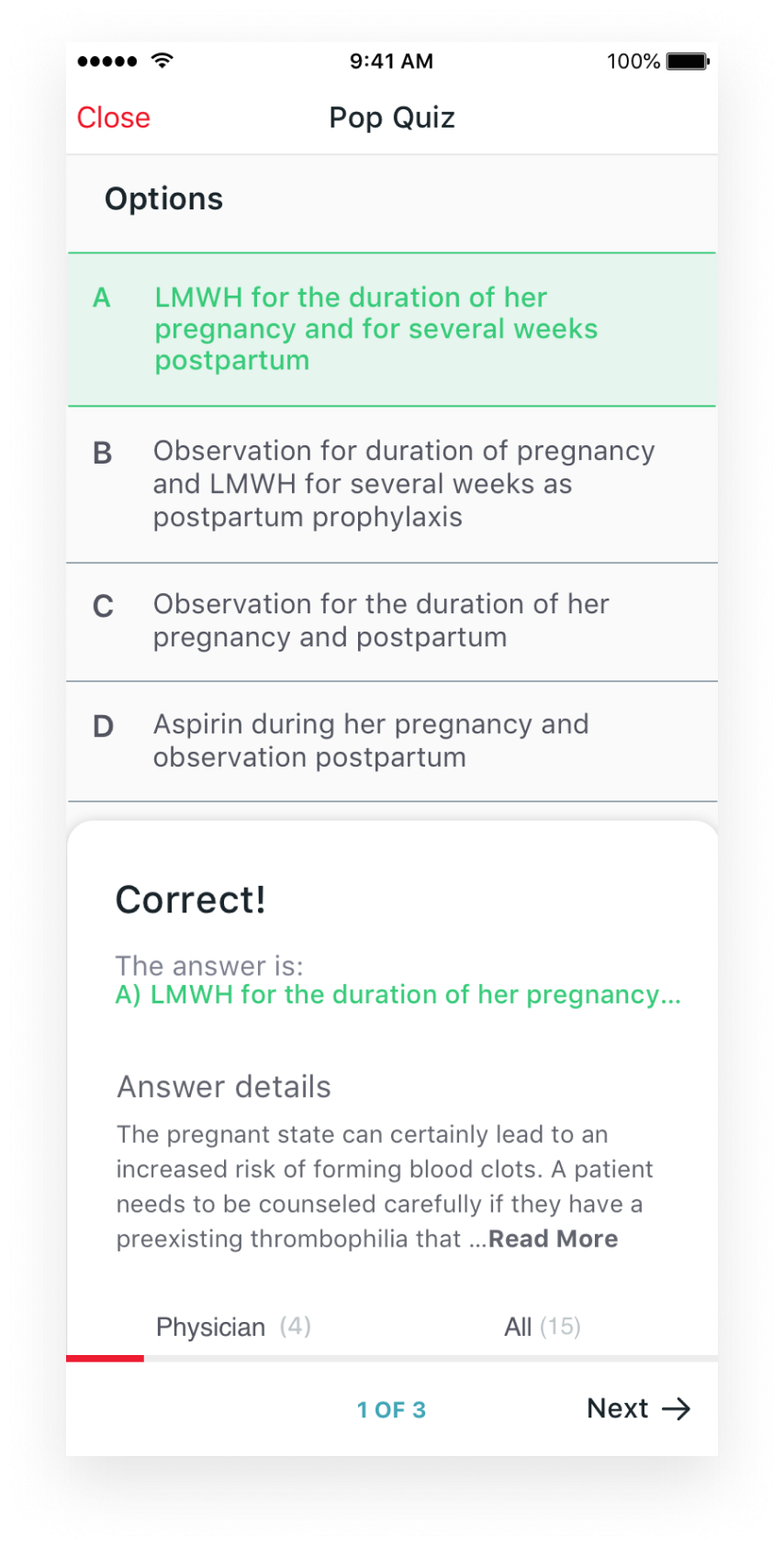
• Card Elements containing answer details and
When a user would select an answer, a card element would pop up from the bottom displaying the answer details as well as the comment section. This way, users can discuss outcomes of a particular quiz and discuss the answers among themselves. For CME quizzes, this feature would be turned off.
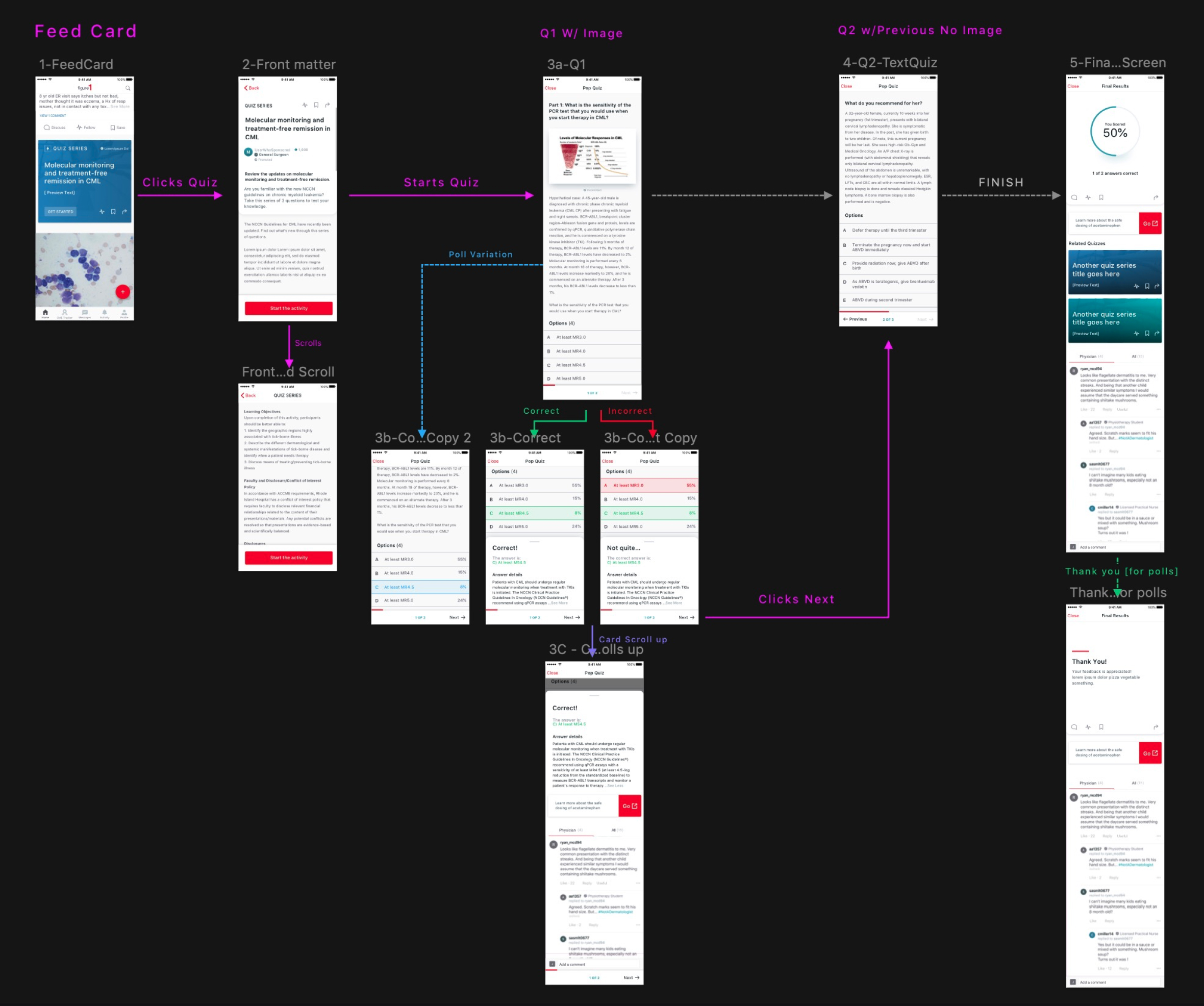
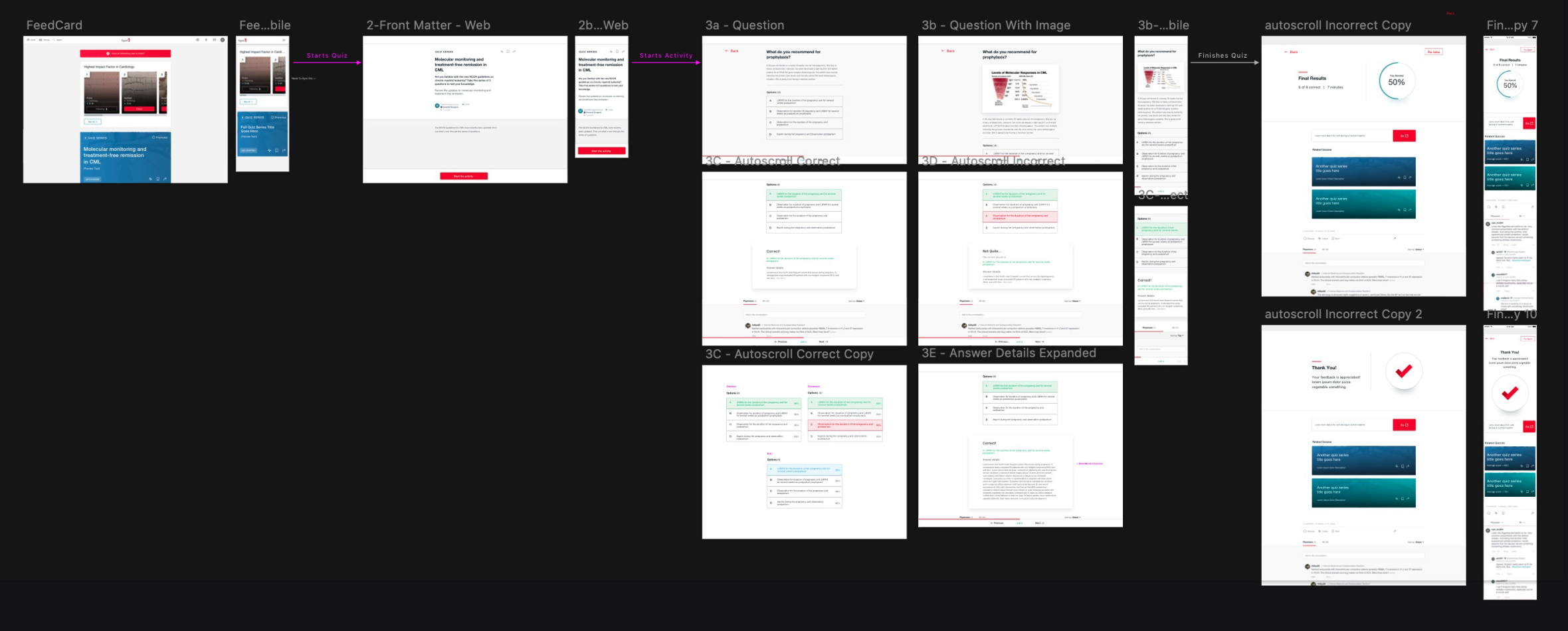
The full flow of the quiz series involved:
- Entering the activity through the main feed.
- Reading up on the “front matter” that mentioned what the quiz was about
- Entering the actual quiz designs. We also needed a "Poll variation as well"
- Showcasing the correct answer along with answer details if the user was curious.
- Finally, a final screen to show results, as well as portals to other quizzes.


RILEY CO